Google Analytics にPython APIを使って接続する方法を紹介します。
Google Analytics とは
Googleが無料で提供するWebページのアクセス解析サービスです。
サイト訪問者の動向を把握することで、どんな記事が注目を集めているのか(人気ページ、不人気ページ)、訪問者の知りたいというニーズを確認したり、問題のあるページを確認することができます。
最終的な目標は訪問者数を伸ばす、PVを増加させることとなります。
Google Cloud Platformの設定
Googleは自社サービスへのAPIをGoogle Cloud Platform経由で著化しています。今回はAnalytics APIを使いますが、YouTube,Calendar そしてGmailなど様々サービスをAPI経由で使用することができます。


新規にGoogle Could Platformを使用できるように設定する必要があります。無料のトライアル(米300ドル付き)もありますので、気軽に試せると思います。
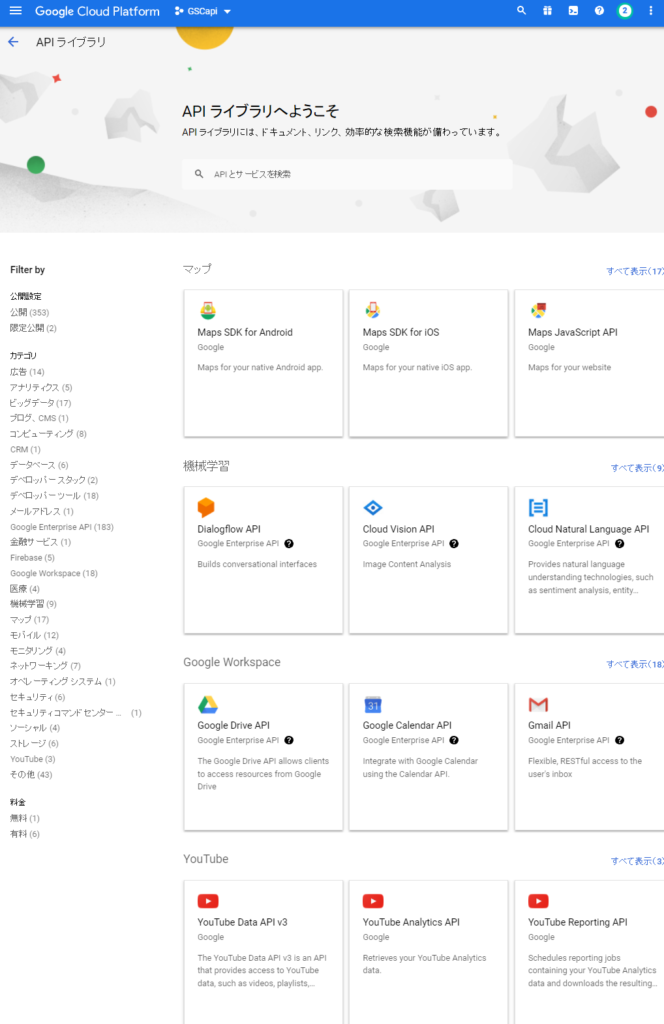
上記リンクをクリックして、Google Cloud Platform 上に Analytics Reporting API のアプリケーションが使えるプロジェクトを新規に作成します。
作業手順としては
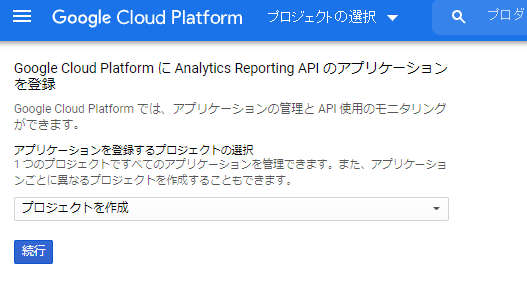
1. 新規プロジェクトを作成
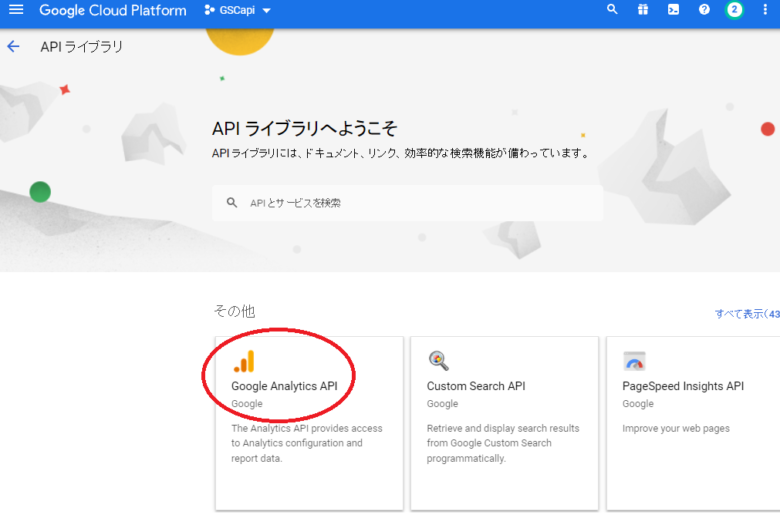
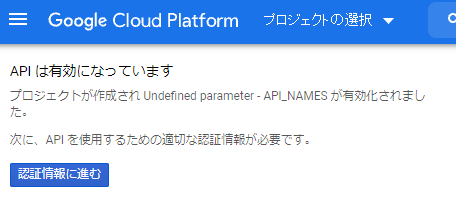
2. そのプロジェクトにGoogle Analytics APIを登録
3. サービスアカウントを作成でJSONファイルを作成し、ダウンロード
4. Google Analytics画面で環境設定
5. Ptyhonでのアクセス
という流れになります。


Google Cloud Platform機能が多すぎて迷子になりそうなのですが、基本的に使う部分は2か所です。
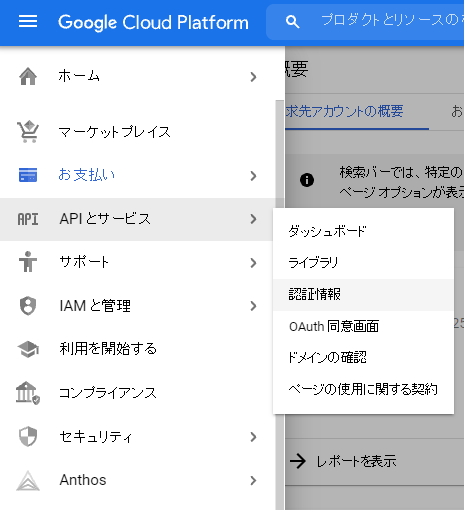
一つ目は左上の三本線のプルダウンから出てくる中で 【APIとサービス】>【認証情報】です。

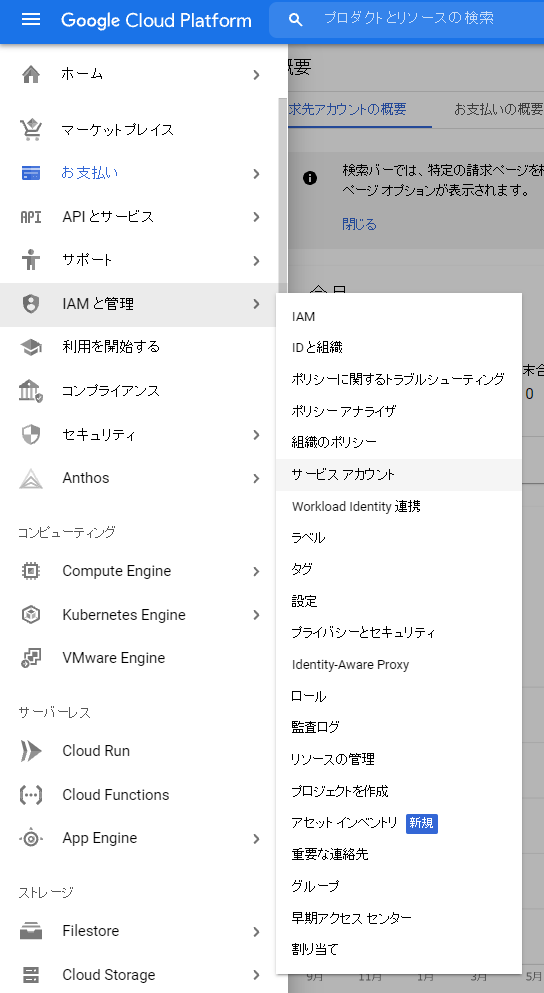
もう一つは【IAMと管理】>【サービスアカウント】です。

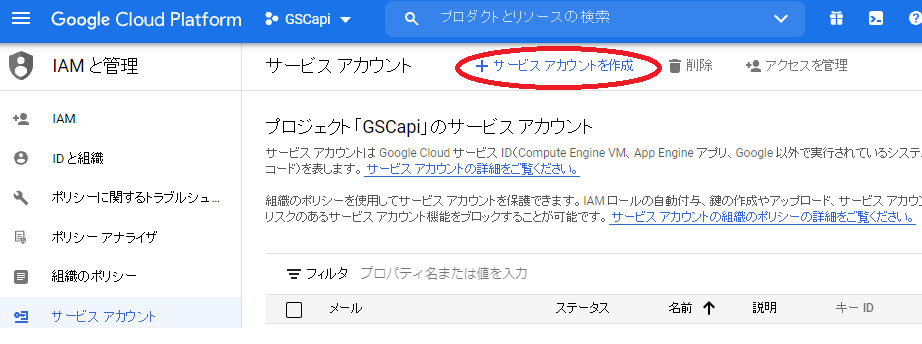
【サービスアカウント】で【サービスアカウントを作成】をクリックします。

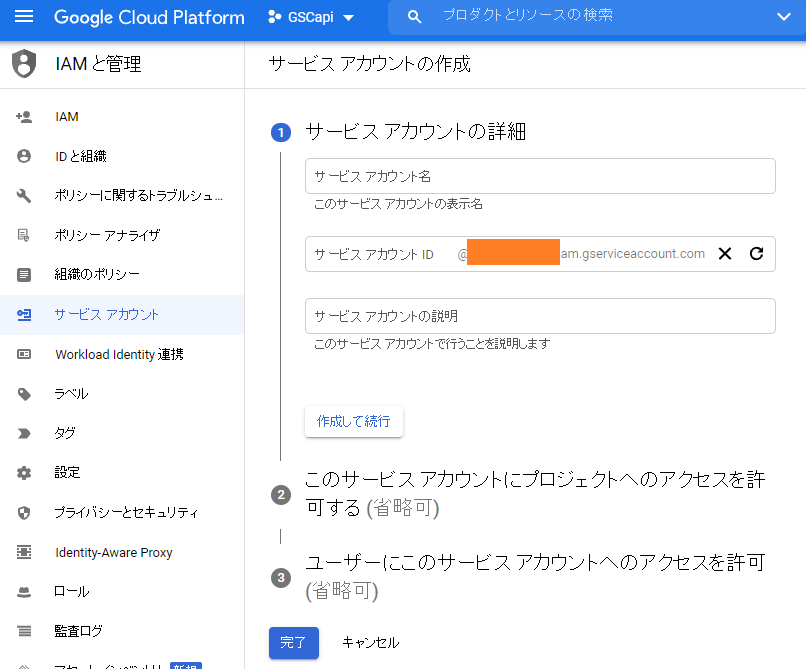
3か所入力がありますが、自分の分かりやすいものを入れておけばよいです。ただし、2番目のサービスアカウントのメールアドレスは後ほど使う事になります。

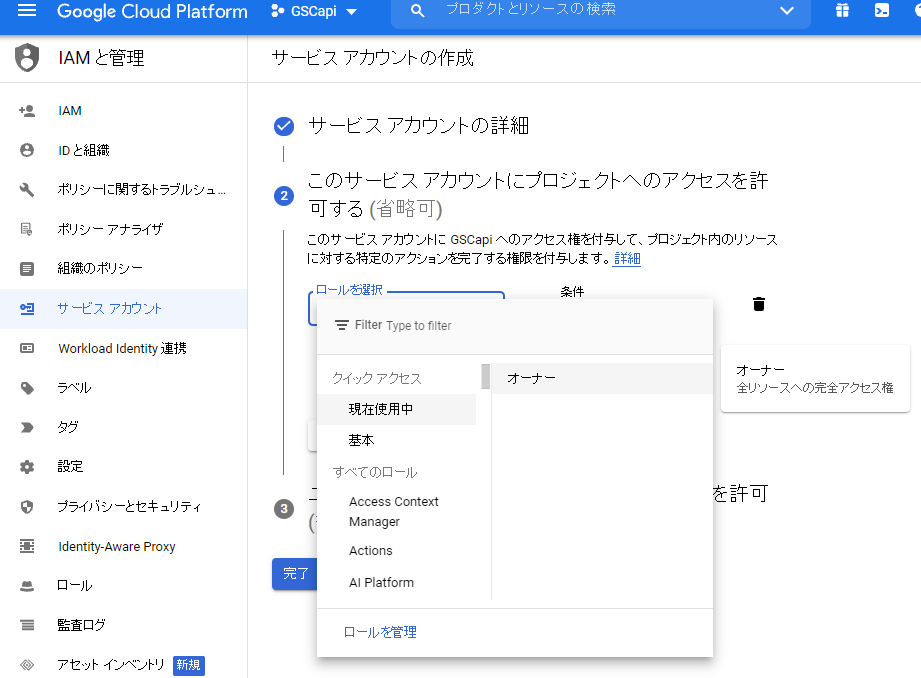
【作成して続行】で、プロジェクトへのアクセスを許可を選びますが、
フルアクセスしたければ【オーナー】、ある程度制限したければ【参照者】ぐらいにして完了に進みます。

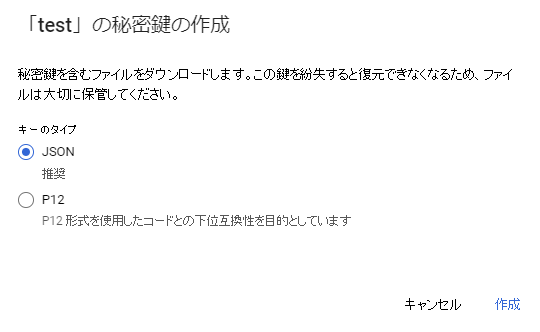
キー、鍵を追加を選択します。

JSONのカギを作成し、ダウンロードすることになります。このファイルは後ほど使います。

認証情報の取得ができる以下の画面になりますので、「メール」の部分を控えておきます。

以上がGoogle Cloud Platform側での設定です。
Google Analyticsの設定
次に、Google AnalyticsにAPIユーザーを追加することで、指定のGoogle Analyticsに対してAPIがアクセスできる権限を与えます。
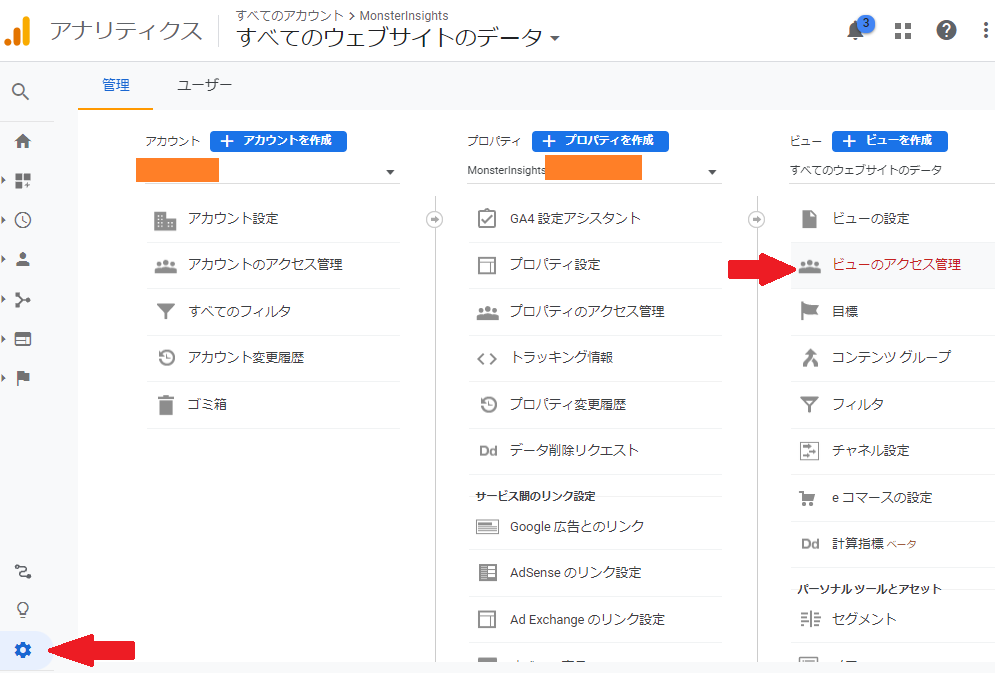
左下側の設定をクリックします。ここではWordPressのアドインMonsterInsightsが入っている場合でご紹介します。

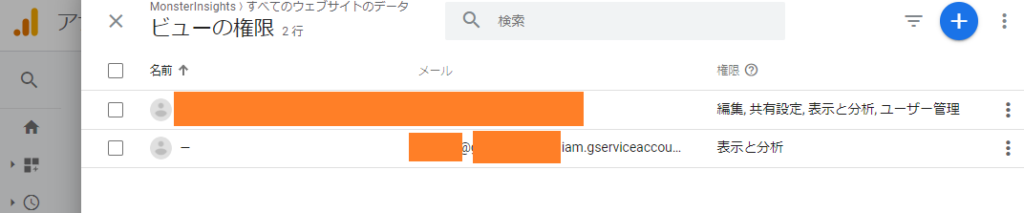
【ビューのアクセス管理】を選び、先程のメールアドレスを入力して、追加をを行います。

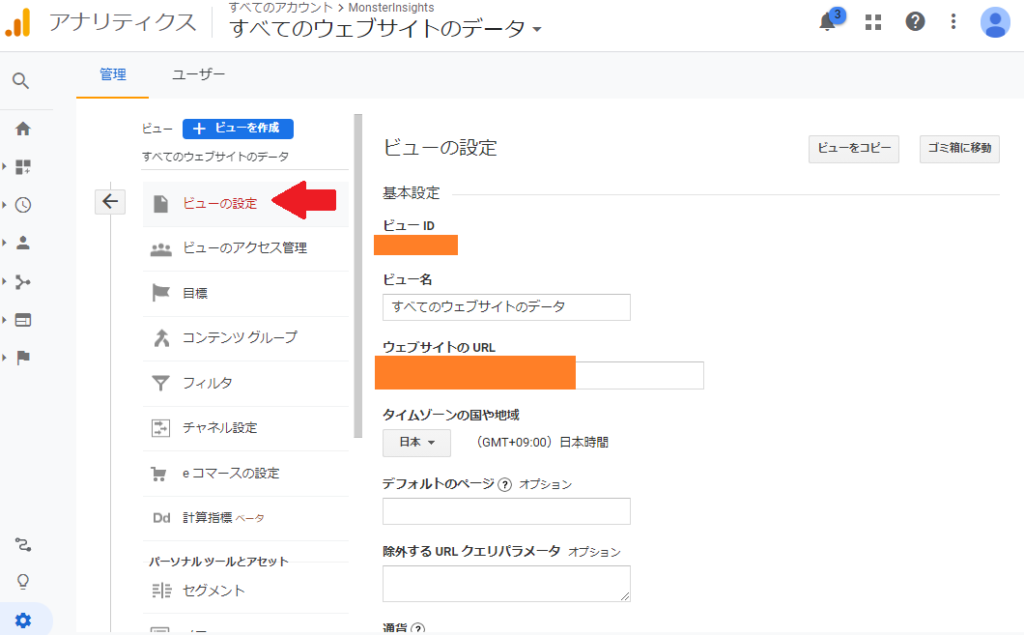
【ビューの設定】(ビューアクセス管理の上)を選択します。

ここでの【ビューID】は後ほど使います。
Pythonでのコーディング
Pythonを自分の環境で使えるようにしておいてください。
また、必要であれば管理者権限でコマンドプロンプトを起動し、下記コマンドを実行してモジュールをインストールしてください。
pip install google-api-python-client
pip install oauth2clientPythonのJupyter notebookで実行できますが、そのファイルと同じディレクトリ階層、もしくは相対的に分かる場所に先程のJSONファイルを置いてください。Google Colaboratoryでも動きます。
Google Colaboratoryの使い方についてはこちらを参考にしてください。
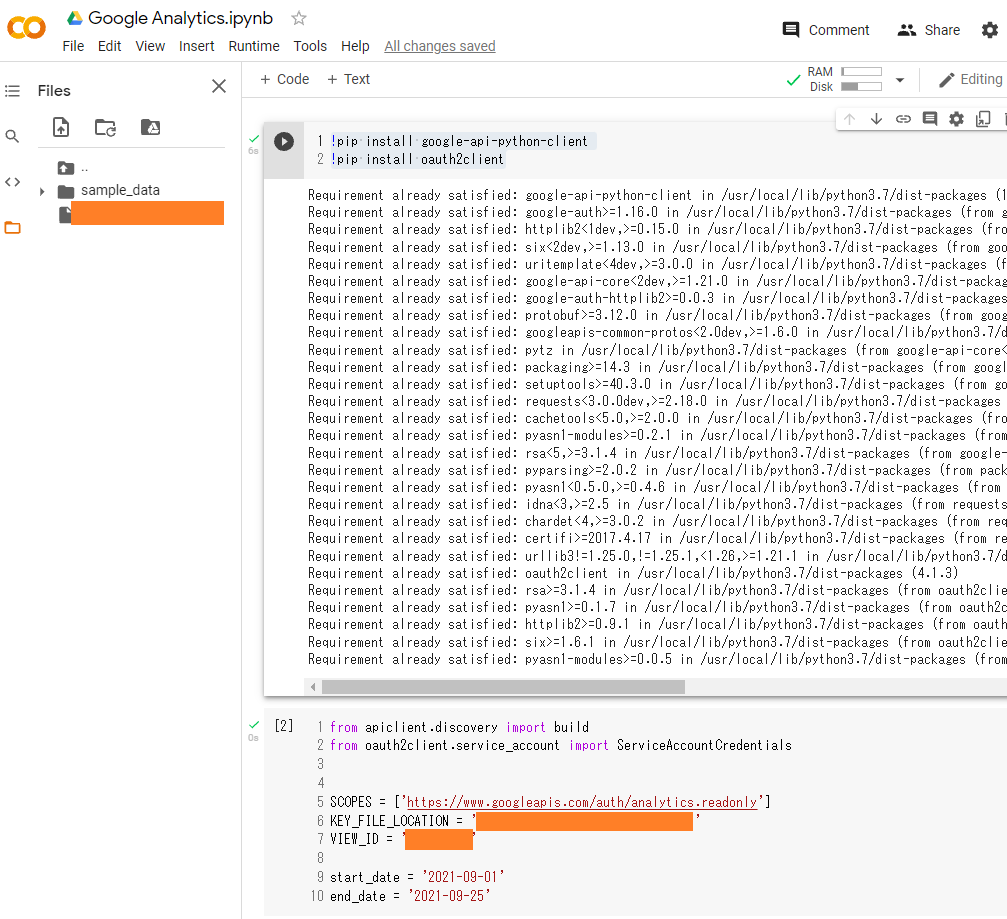
実際のコードは以下のようになります。
!pip install google-api-python-client
!pip install oauth2clientGoogle Colaboratoryではすでに適応されているようです。
from apiclient.discovery import build
from oauth2client.service_account import ServiceAccountCredentials
SCOPES = ['https://www.googleapis.com/auth/analytics.readonly']
KEY_FILE_LOCATION = '生成したJsonファイル.json'
VIEW_ID = 'GAのViewID'
start_date = '2021-09-01'
end_date = '2021-09-25' 
from oauth2client.service_account import ServiceAccountCredentials
from apiclient.discovery import build
import httplib2
import pandas as pd
credentials = ServiceAccountCredentials.from_json_keyfile_name(KEY_FILE_LOCATION,SCOPES)
service = build('analyticsreporting', 'v4', credentials=credentials)
response = service.reports().batchGet(
body={
'reportRequests': [
{
'viewId': VIEW_ID, #Add View ID from GA
'dateRanges': [{'startDate':start_date, 'endDate':end_date}],
'metrics': [{'expression': 'ga:sessions'}],
'dimensions': [{"name": "ga:pageTitle"}], #Get Pages
'orderBys': [{"fieldName": "ga:sessions", "sortOrder": "DESCENDING"}],
'pageSize': 100
}]
}
).execute()
dim = []
val = []
for report in response.get('reports', []):
columnHeader = report.get('columnHeader', {})
dimensionHeaders = columnHeader.get('dimensions', [])
metricHeaders = columnHeader.get('metricHeader', {}).get('metricHeaderEntries', [])
rows = report.get('data', {}).get('rows', [])
for row in rows:
dimensions = row.get('dimensions', [])
dateRangeValues = row.get('metrics', [])
for header, dimension in zip(dimensionHeaders, dimensions):
dim.append(dimension)
for i, values in enumerate(dateRangeValues):
for metricHeader, value in zip(metricHeaders, values.get('values')):
val.append(int(value))
val.reverse()
dim.reverse()
df = pd.DataFrame()
df["Sessions"]=val
df["pagePath"]=dim
df=df[["pagePath","Sessions"]].sort_values('Sessions', ascending=False)
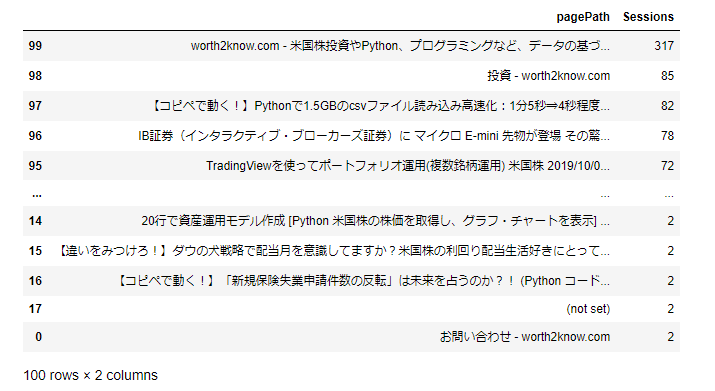
df
display(df)
です。
あとは、日付ごとのPVなど、いろいろ工夫できると思います。
より多くのことを知りたい場合はオリジナルのリファレンスガイドを参照ください。

何かのお役に立てば幸いです。
---
最後に参考にさせていただきサイトを紹介しておきます。


---
SEO関係の記事を紹介します。







コメント