私は国内最速、低価格で利用可能なConoha WINGにてブログを書かせていただいているのですが、実はWordPressサイト運営だけでなく、Pythonサーバーとして使うこともできます。24時間365日常に起動し続けるサーバーとしていろいろな利用ができたらいいと思いませんか?
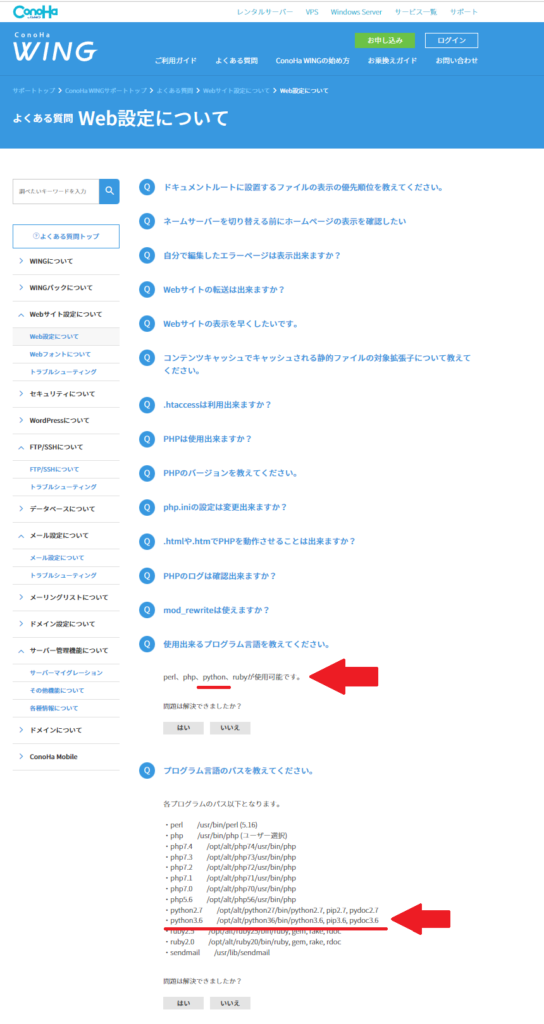
トップページからは探しにくいですが、実際の「よくある質問」でも利用可能と書いてあります。
使用できるプログラム言語を教えてください。 Python
プログラム言語のパスを教えてください。 python3.6 /opt/alt/python36/bin/python3.6


実際にインタラクティブに動くサーバー構築の手順や環境設定についてご紹介します。
環境確認
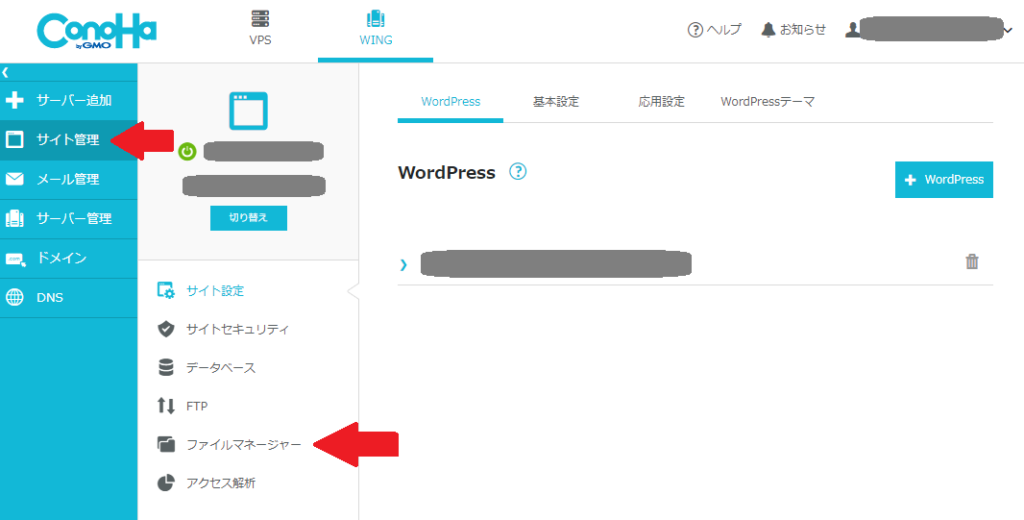
Conoha WINGでSSH接続できる環境があった方が作業は早くなるかと思いますが、Conohaコントロールパネルのファイルマネージャーからもある程度は作業はできます。

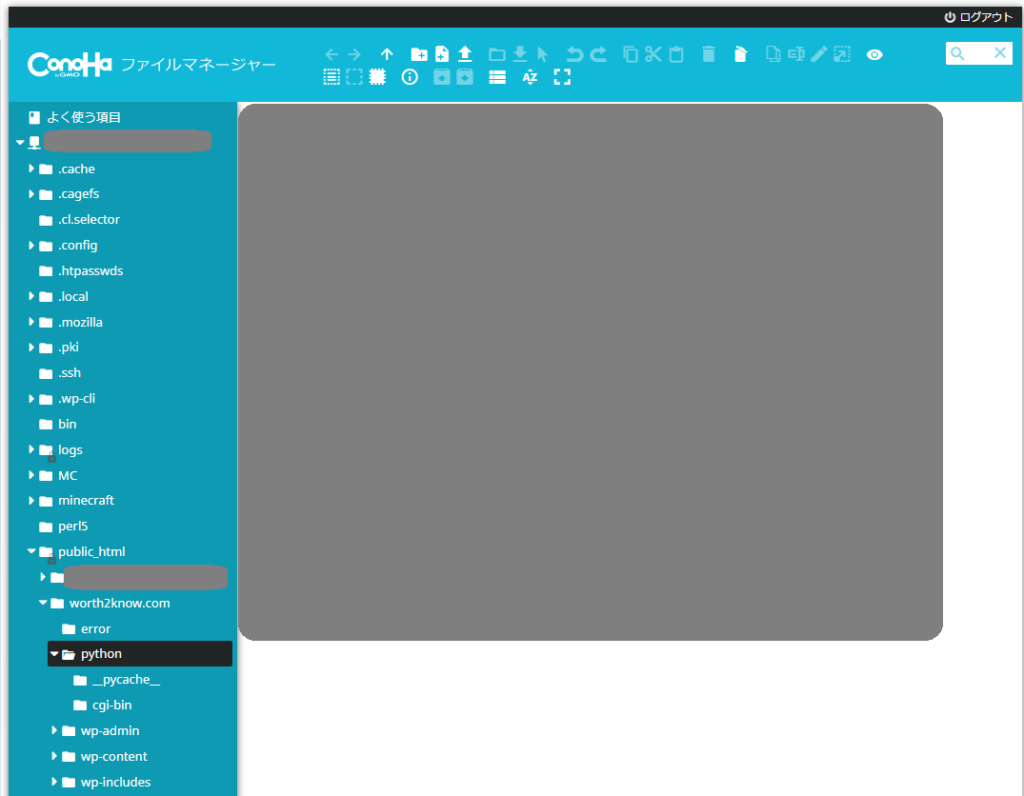
ファイルマネージャー側ではホームディレクトの下にpublic_htmlというフォルダがあります。WordPressの場合は自分のドメイン以下が外部に見えるようにできます。

今回の私の例では
https://worth2know.com/python/以下にウェブアプリとなるhtmlファイルを配置し
https://worth2know.com/python/cgi-bin/以下にPythonで書いたcgiファイルを配置していきたいと思います。
Conoha WINGはhtmlとcgiであることが必要です。

シンプルな例1
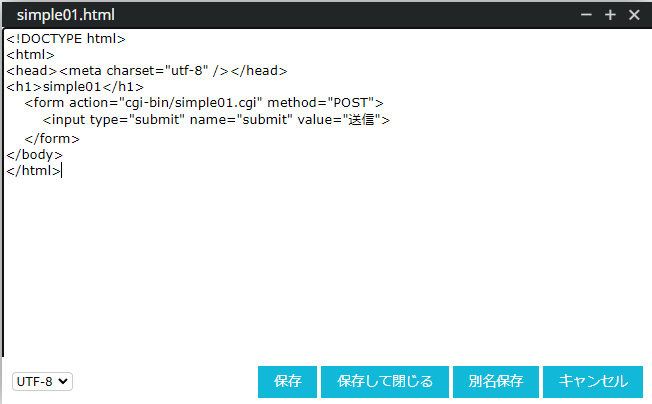
simple01.htmlは以下のようになります。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /></head>
<h1>simple01</h1>
<form action="cgi-bin/simple01.cgi" method="POST">
<input type="submit" name="submit" value="送信">
</form>
</body>
</html>
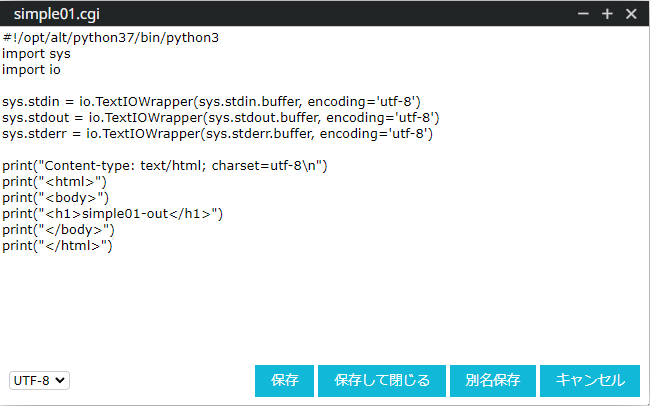
cgi-bin/ の下に置くsimple01.cgiは以下のようになります。
#!/opt/alt/python37/bin/python3
import sys
import io
sys.stdin = io.TextIOWrapper(sys.stdin.buffer, encoding='utf-8')
sys.stdout = io.TextIOWrapper(sys.stdout.buffer, encoding='utf-8')
sys.stderr = io.TextIOWrapper(sys.stderr.buffer, encoding='utf-8')
print("Content-type: text/html; charset=utf-8\n")
print("<html>")
print("<body>")
print("<h1>simple01-out</h1>")
print("</body>")
print("</html>")
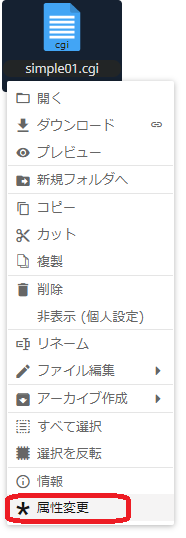
ファイルの属性を755変更します。


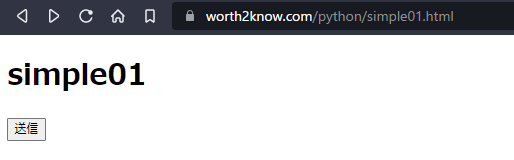
その結果は以下のようになります。

送信ボタンを押すとcgi-bin/simple01.cgiが実行されて以下のような画面に代わります。

ブログに埋め込むとこのように表示されます。
シンプルな例2
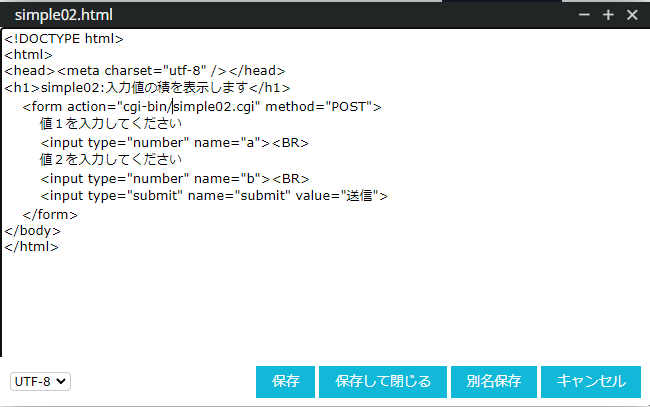
引数をとる場合を紹介します。simple02.htmlを以下のように記述します。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /></head>
<h1>simple02:入力値の積を表示します</h1>
<form action="cgi-bin/simple02.cgi" method="POST">
値1を入力してください
<input type="number" name="a"><BR>
値2を入力してください
<input type="number" name="b"><BR>
<input type="submit" name="submit" value="送信">
</form>
</body>
</html>
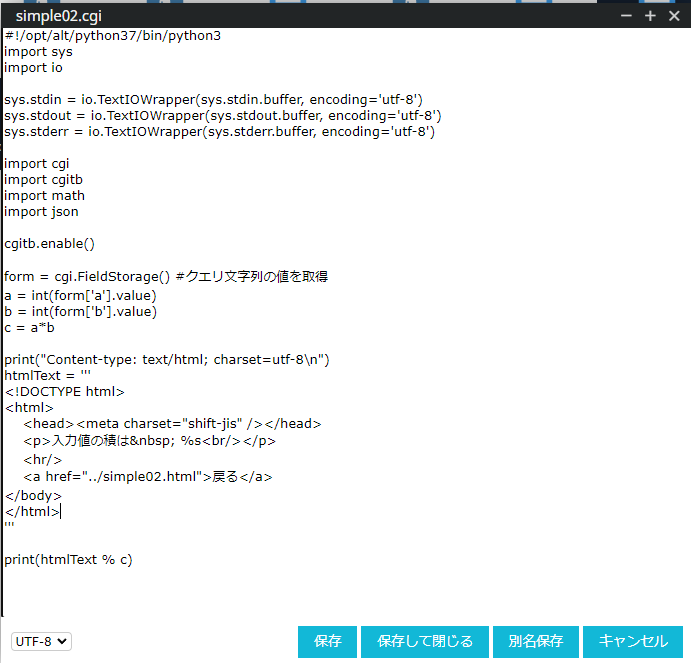
cgi-bin/ の下に置くsimple02.cgiは以下のようになります。
#!/opt/alt/python37/bin/python3
import sys
import io
sys.stdin = io.TextIOWrapper(sys.stdin.buffer, encoding='utf-8')
sys.stdout = io.TextIOWrapper(sys.stdout.buffer, encoding='utf-8')
sys.stderr = io.TextIOWrapper(sys.stderr.buffer, encoding='utf-8')
import cgi
import cgitb
import math
import json
cgitb.enable()
form = cgi.FieldStorage() #クエリ文字列の値を取得
a = int(form['a'].value)
b = int(form['b'].value)
c = a*b
print("Content-type: text/html; charset=utf-8\n")
htmlText = '''
<!DOCTYPE html>
<html>
<head><meta charset="shift-jis" /></head>
<p>入力値の積は %s<br/></p>
<hr/>
<a href="../simple02.html">戻る</a>
</body>
</html>
'''
print(htmlText % c)
パーミッションを755にした結果は以下のようになります。


ブログに埋め込むとこのように表示されます。
ちなみに、URLでダイレクトに指定もできます。
https://worth2know.com/python/cgi-bin/simple02.cgi?a=10&b=5
cgiの後ろに ? とそこに引き渡すaとbの値を直に指定することも可能です。
シンプルな例3
もう少し複雑にして、米国株の株価取得もできます。simple03.htmlは以下のようになります。
<html>
<head>
<meta charset=utf-8>
<title>Sample</title>
<head>
<body>
<h2>株価検索</h2>
<form action=cgi-bin/simple03.cgi method=post>
<input type="text" name="code">
<input type=submit name=submit>
</form>
</body>
</html>cgi-bin/ の下に置くsimple03.cgiは以下のようになります。
#!/usr/local/bin/python
import sys
import io
import cgi
import cgitb
import math
import json
import pandas as pd
import datetime
import numpy as np
import pandas_datareader as web
cgitb.enable()
form = cgi.FieldStorage()
name = form.getvalue('code', '')
end = datetime.date.today()
start = end - datetime.timedelta(days=5)
df = web.DataReader(name, "yahoo",start=start, end=end)["Adj Close"]
latest = name + " " + df.index[-1].strftime('%Y/%m/%d')+ " " + "の終値は" + str(df[-1])
sys.stdin = io.TextIOWrapper(sys.stdin.buffer, encoding='utf-8')
sys.stdout = io.TextIOWrapper(sys.stdout.buffer, encoding='utf-8')
sys.stderr = io.TextIOWrapper(sys.stderr.buffer, encoding='utf-8')
print('Content-Type: text/html; charset=UTF-8\n')
htmlText = """
<!DOCTYPE html>
<html>
<head><title>Sample</title>
</haed>
<body>
<h1>Your input is : "%s"</h1>
<hr>
<a href="../simple03.html">再検索</a></p>
</body>
</html>
"""
print(htmlText % (name))
print(latest)

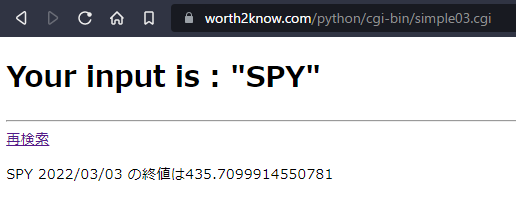
ブログに埋め込むとこのように表示されます。
前回と変わっている部分は最初の行の #!/usr/local/bin/python などでしょうか。
自分の開発環境に寄せたかったので、こちらにしてみました。
また、PATHを通したり、PIPで外部ライブラリのインストールなどが必要になったりしますが、今回は割愛させていただきます。
本格的なプロダクトやWebアプリを作るのであればもう少し自由度がある開発環境の方がいいと思いますが、簡単なプロトタイプ制作や動作確認、データ取得サーバーとしてはお手軽に使えるものかと思います。
もし、すでにブログ等でサーバーをレンタルしていて、Webアプリでいろいろなサービスを展開してみたいと思っている方は検討してみてはいかがでしょうか。
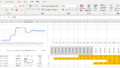
以下のような記事と組み合わせて以下のようなWebアプリも作ることができます。
データは直近一年のデータを読み込んでチャート化するものとなっています。
Webアプリ作成の他の選択肢
Conohaを使わないWebアプリについてはHerokuという選択肢もあります。
Herokuについては以下の記事で触れています。
また、もう少しお手軽にWeb上の外部データにアクセスする場合はGoogle Spread SheetとData Potalという選択肢もあります。それについてはこちらの記事で取り上げています。
興味ある方はご参考にしていただければと思います。
参考にさせていただいたサイト

—
SEO,Pythonに関する記事をご紹介します。






















コメント